面向对象
JavaScript的对象模型
JavaScript 对象的运行时是一个“属性的集合”
属性都具备这两个特征:
- enumerable:决定 for in 能否枚举该属性。
- configurable:决定该属性能否被删除或者改变特征值
数据属性
- value:就是属性的值。
- writable:决定属性能否被赋值。
访问器属性
- getter:函数或 undefined,在取属性值时被调用。
- setter:函数或 undefined,在设置属性值时被调用。
创建对象
// 字面量创建对象
var man = {
name: 'cxk',
play:function(){
console.log('jntm')
}
}
// 实例化对象
var man = new Man()
man.play()
构造函数
// 构造函数创建对象
function Man(){
this.name = 'cxk';
this.play=function(){
console.log('jntm')
}
}
// 实例化对象
var man = new Man()
man.play()
成员
- 实例成员
// 在函数内容通过this访问的是实例成员
this.name = 'cxk';
- 静态成员
// 静态成员只能通过构造函数访问
Man.people='70亿'
console.log(Man.people)
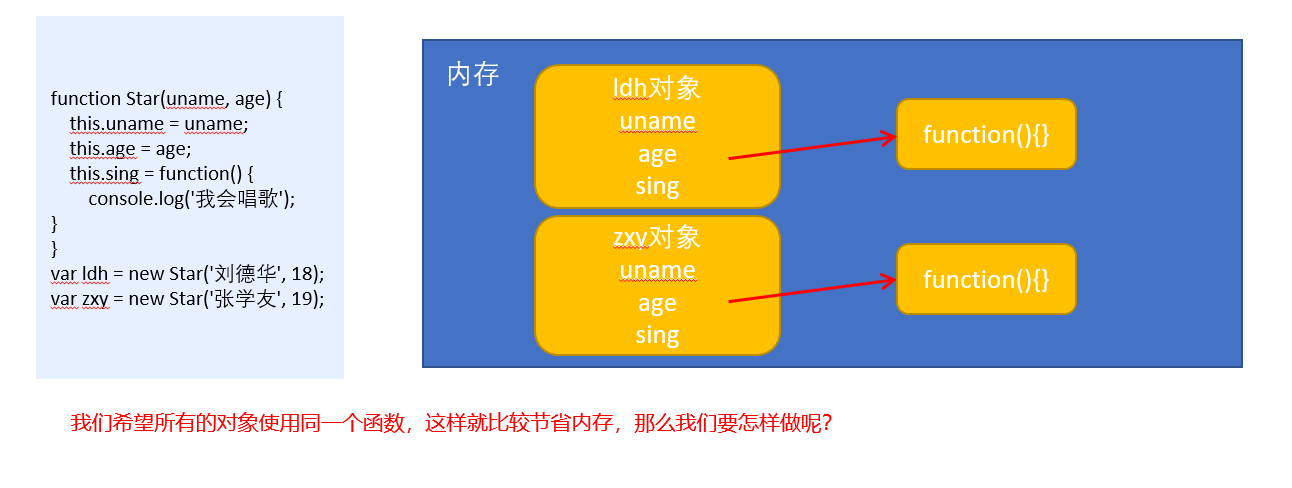
构造函数的问题

构造函数原型prototype
每一个构造函数都有一个prototype 属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法
Man.prototype.people='70亿'
var man = new Man()
console.log(man.people)
对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在
man.__proto__ == Man.prototype // true
constructor构造函数
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数
Man.prototype = {
constructor:Man,
play:function(){
console.log('真香')
}
}
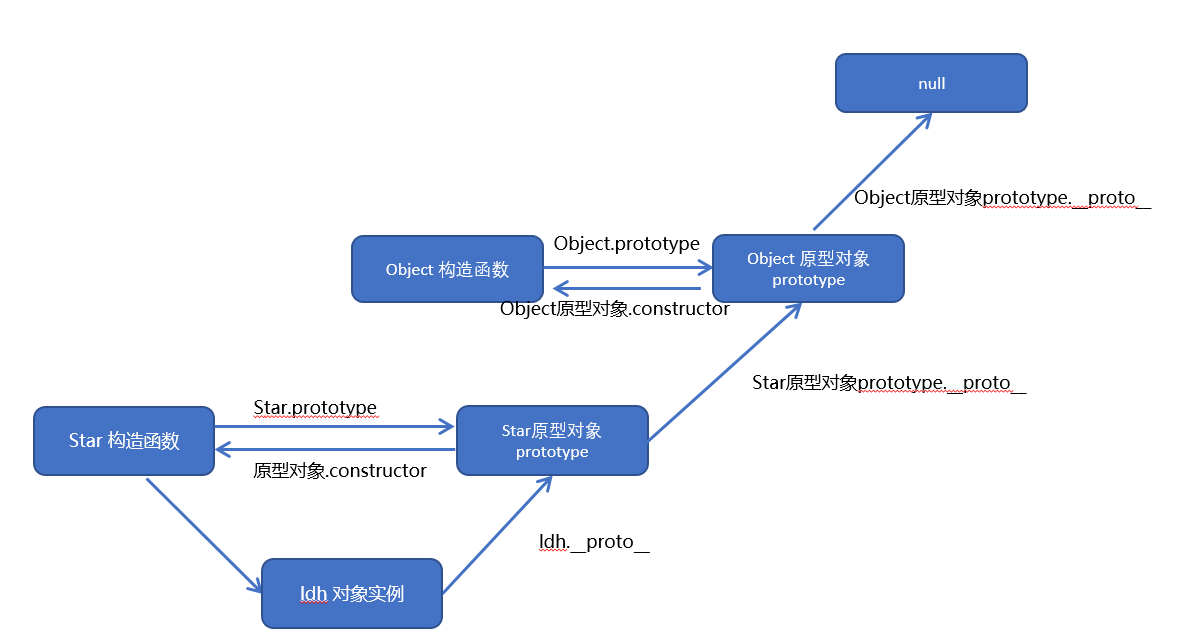
原型链

当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象) 如果还没有就查找原型对象的原型(Object的原型对象),依此类推一直找到 Object 为止(null)。
原型操作
ES6 以来,JavaScript 提供了一系列内置函数,以便更为直接地访问操纵原型
// 根据指定的原型创建新对象,原型可以是 nul
var tiger = Object.create(cat, {
say:{
writable:true,
configurable:true,
enumerable:true,
value:function(){ console.log("roar!");
} }
})
- Object.getPrototypeOf 获得一个对象的原型;
- Object.setPrototypeOf 设置一个对象的原型。
this指向
构造函数中的this和原型对象的this,都指向我们new出来的实例对象
继承
构造函数继承
function Animal(){
this.run = function(){
console.log('animal run')
}
}
function Dog(){
// 让父构造函数的this指向当前的this
Animal.call(this)
this.bark = function(){
console.log('wolf wolf')
}
}
var dog = new Dog();
dog.run()
dog.bark()
原型继承
function Animal() { }
Animal.prototype.run = function () {
console.log('animal run')
}
function Dog() { }
Dog.prototype = new Animal()
Dog.prototype.constructor = Dog;
Dog.prototype.bark = function () {
console.log('wolf wolf')
}
var dog = new Dog()
dog.run()
dog.bark()
类
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象
创建类
// 创建一个Man类
class Man{
// 构造器
constructor(){
this.name = 'cxk'
}
// 实例方法
play(){
console.log('jntm')
}
}
// 实例化
var man = new Man()
man.play()
类继承
class Animal {
constructor(){
console.log('animal create')
}
run(){
console.log('animal run')
}
}
class Dog extends Animal {
// 创建子类前会调用父类的构造器
constructor(){
// 必须在第一行手动调用
super()
console.log('dog create')
}
// 覆写父类的方法
run(){
// 调用父类的run方法
super.run()
console.log('dog run')
}
// 定义新方法
bark(){
console.log('wolf wolf')
}
}
var dog = new Dog()
dog.run()
dog.bark()
注意事项
- ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 注意this的指向问题,类里面的共有的属性和方法一定要加this使用